과제 소개
지금 수강하고 있는 패스트캠퍼스 X 야놀자: 프론트엔드 개발 부트캠프에서 첫 과제로 HTML를 CSS만을 이용한 클론 코딩을 하게되었다.
원하는 사이트를 자유롭게 선택하고 레이아웃만 클론 코딩하면 되는 과제이다.
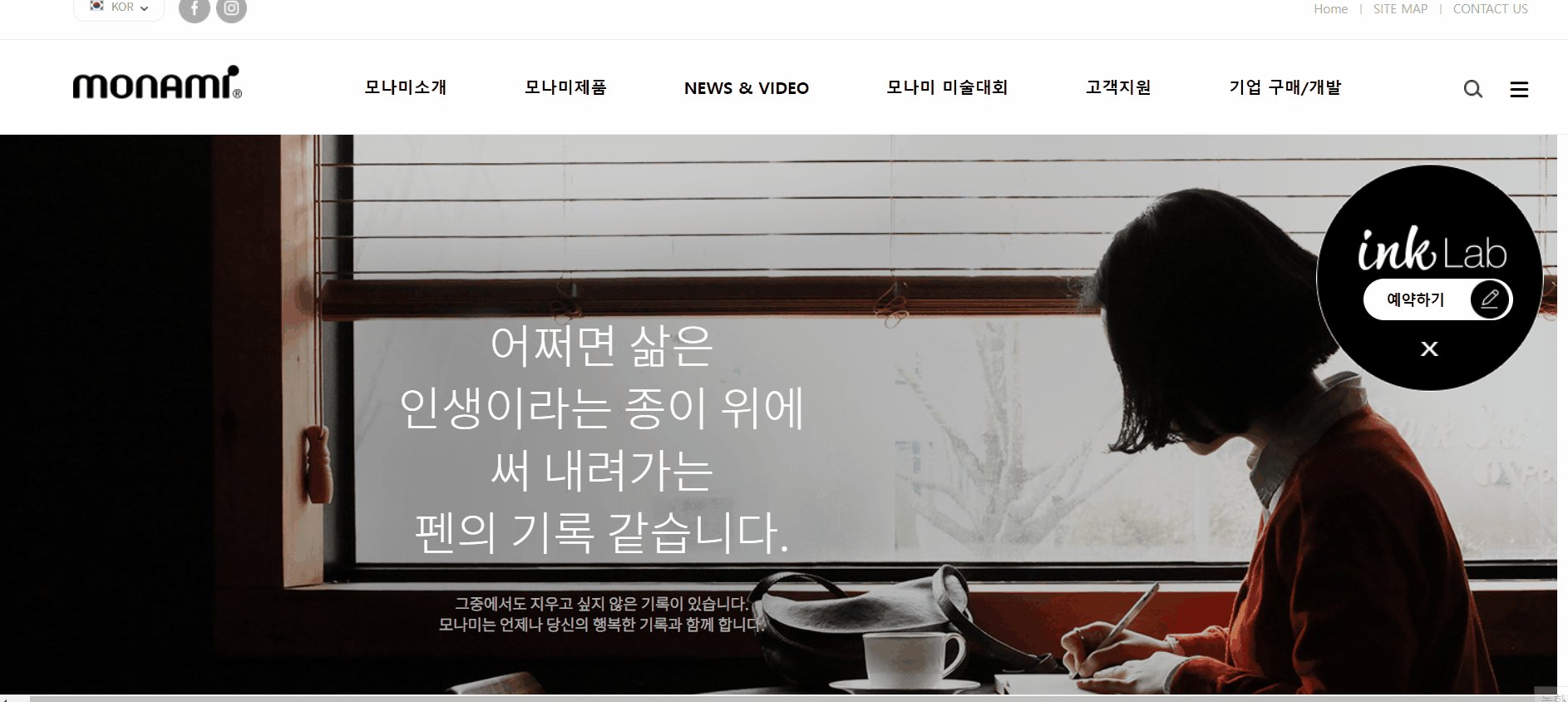
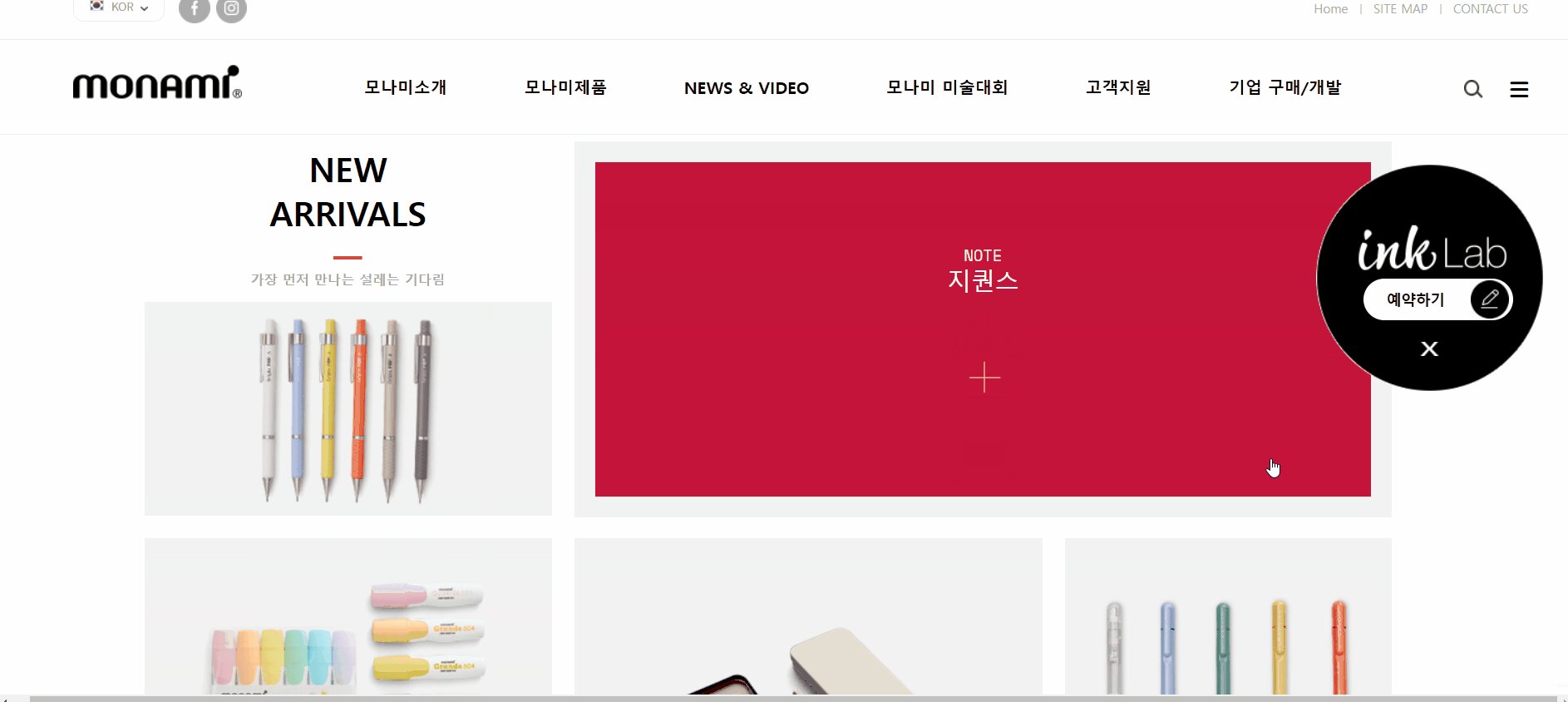
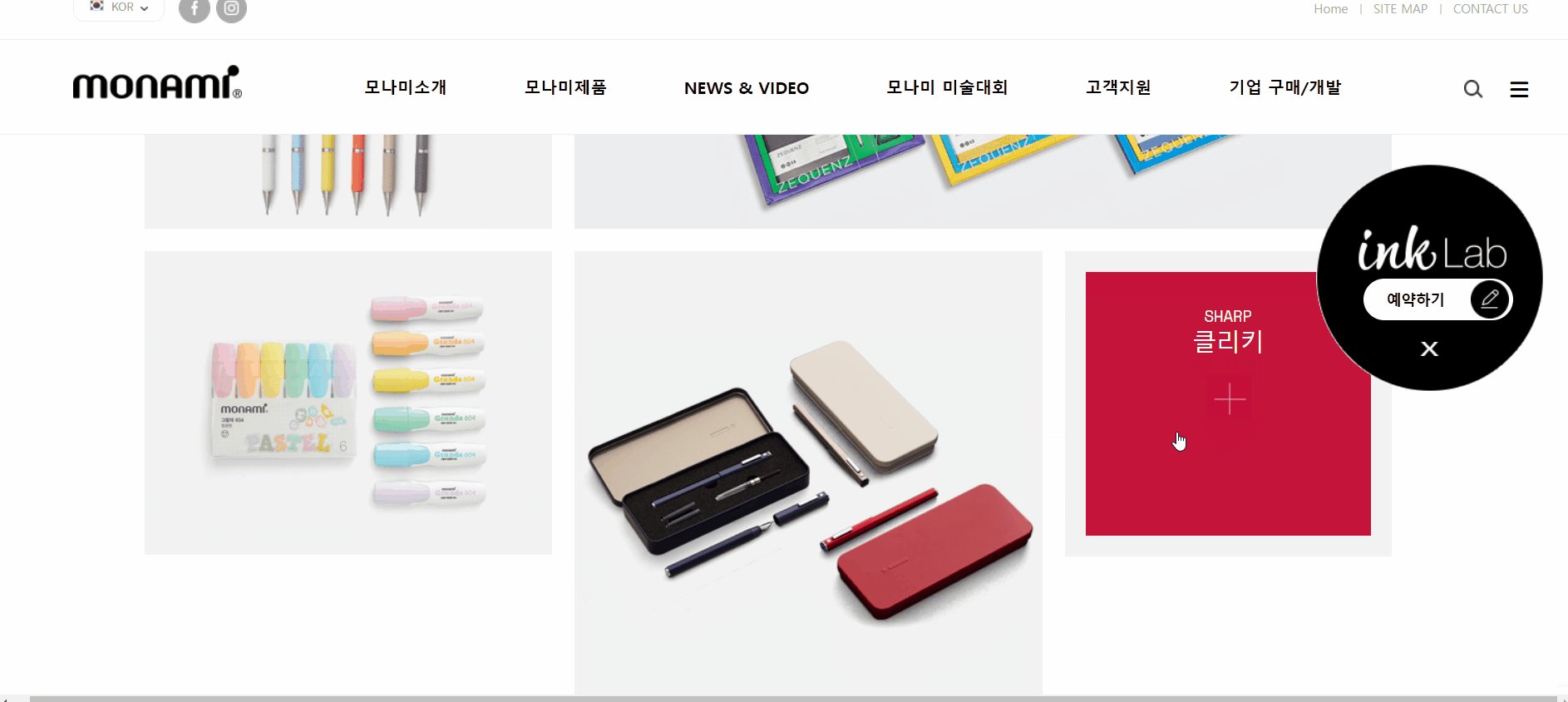
적당한 수준의 사이트를 찾던 중에 모나미페이지를 발견했는데 수업시간에배운 grid flex를 활용해볼수 있고 상품을 넘기는 carousel부분과 동영상이 재생되는 부분 등 페이지 길이가 짧은데에 비해서 여러가지 part들을 만들어 볼 수 있겠다는 생각이 들어서 monami 페이지로 결정했다.
개발 환경
Visual Studio Code, Git, Github
사용 언어
HTML,CSS,JavaScript
HTML, CSS만을 사용하여 완성하는 것이 주된 과제의 내용이었지만 간단한 기능을 구현하기 위해서 JS를 약간 사용했다.
주요기능
1.hover 이벤트

다음과 같이 opacity , transition , transform을 활용해 사진 안에 부분들이 서서히 반응형으로 바뀌게 진행하였다.
2.swiper library활용

carousel slider파트를 swiper library를 활용해 쉽게 구현하였다.
3.IntersectionObserver api활용
IntersectionObserver를 활용하여 video 영역이 viewport에 50%이상이되면 동영상이 재생되고 이하이면 동영상 재생이 멈추게 구성하였다.
(gif용량 크기가 커서 gif움짤은 받아오지 못했다.)
느낀점
클론 코딩이 htm,css로만 구성을 하는 거라 금방 끝날거라는 예생과 달리 구현이 생각보다 오래걸렸다.
JS 없이 CSS만으로 구현할 수 있는 기능이 생각보다 많다고 생각한다.
html과 CSS는 그때그때 필요한 것을 검색해서 사용하면 된다고 생각했으나 막상 구성해보니 생각보다 많은 지식이 필요하다는 것을 느꼈다.
다른사람이 클론코딩한 코드들을 읽으면서 주석에 중요성에 대해서 느꼈다.코드를 볼 때 주석 하나가 모두를 이해시킬 수 있게 도와주기 때문에 주석 활용을 잘해야 겠다는 생각이 들었다.
'패스트캠퍼스(부트캠프)' 카테고리의 다른 글
| 패스트캠퍼스X야놀자 프론트엔드 개발 부트캠프 javascript 과제 후기 동물원 동물관리페이지 (0) | 2023.08.29 |
|---|
